2024. 2. 2. 23:20ㆍ카테고리 없음
Streamlit에서는 여러가지 기능을 제공합니다. 그 중에서 이번에는 selectbox에 대해서 코딩해보고 간단하게 구현해볼까 합니다. 이번 시각화에서 사용하는 라이브러리는 plotly이고, 다른 데이터 셋이지만 저번에 그린 그래프와 똑같은 형태로 구현했습니다.https://hwdata.tistory.com/30
[시각화] plotly bar chart
오늘 교육에서 개인적으로 streamlit을 사용하여 대시보드 배포하는 것을 연습하면서, plotly를 이용해서 그래프를 그려보았는데 그 그래프 그리는 것들에 대한 것을 정리해볼까 합니다. 단계로는 s
hwdata.tistory.com
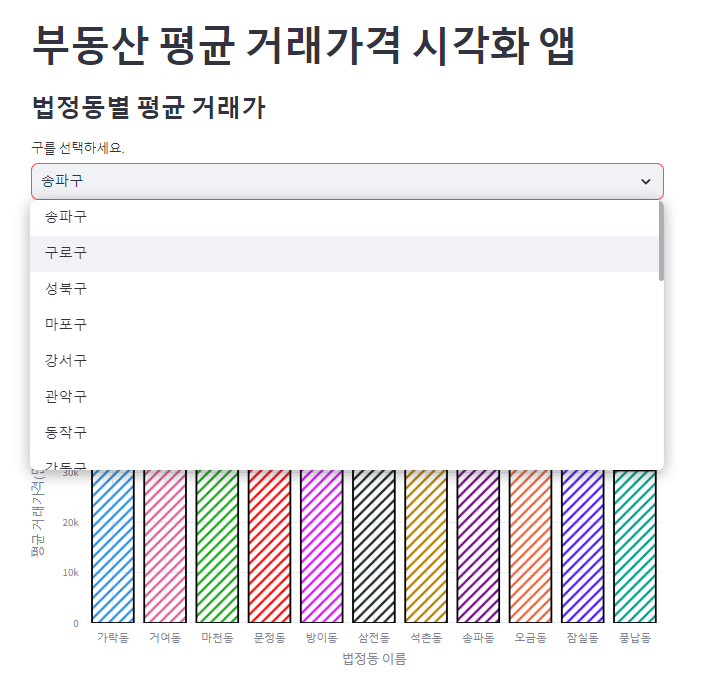
우선 selectbox가 무엇이냐 하면 아래와 같은 것입니다. 우리는 이것을 사용해서 그래프를 원하는 변수를 선택해서 볼 수 있게 작성하고자 합니다.
우선 코드부터 살펴보겠습니다. 주석 처리를 해놨으니 어떤 부분이 무엇을 나타내는 지 알 수 있습니다.
def main():
df=load_data()
# 대시보드 제목
st.title('부동산 평균 거래가격 시각화 앱')
st.subheader('법정동별 평균 거래가')
# 사용자 입력을 위한 selectbox 생성
selected_sgg_nm = st.selectbox(
'구를 선택하세요.',
options=list(df['SGG_NM'].unique())
)
selected_house_type = st.selectbox(
'용도를 선택하세요.',
options=list(df['HOUSE_TYPE'].unique())
)
# 출력하고자 하는 데이터 선택
filtered_data = df.loc[(df['SGG_NM'] == selected_sgg_nm)&(df['HOUSE_TYPE']==selected_house_type)]
grouped_data = filtered_data.groupby('BJDONG_NM')['OBJ_AMT'].mean().reset_index()
# 막대 그래프 그리기
fig=go.Figure()
fig.add_trace(
go.Bar(x=grouped_data.BJDONG_NM,y=grouped_data.OBJ_AMT,
marker={'color':px.colors.qualitative.Dark24,
'line':{'color':'black','width':2},
'pattern':{'shape':'/'}})
)
fig.update_layout(go.Layout(title={'text':f'{selected_sgg_nm} 법정동별 부동산 평균 거래가격',
'font':{'color':'blue','size':30}},
xaxis={'title':{'text':'법정동 이름'},
'gridwidth':1,'showgrid':True},
yaxis={'title':{'text':'평균 거래가격(만 원)'},
'gridwidth':1,'showgrid':True},
))
# 그래프 출력
st.plotly_chart(fig)전체 코드인데, 눈 여겨보아야 할 곳은 #사용자 입력을 위한 selectbox 생성입니다. 어떤 변수를 지정하고 st.selectbox를 통해서 질문과 옵션들을 지정해주면 streamlit에서 selectbox를 구현할 수 있습니다.

그리고 그래프를 그릴 때 df.loc을 통해서 selectbox로 받은 변수를 입력해주면 그 변수인 행만 추출할 수 있게 해주고, 그것을 통해서 하나의 그래프이지만 변수만 바꿔서 그래프 모양을 계속 바꿔줄 수 있습니다.


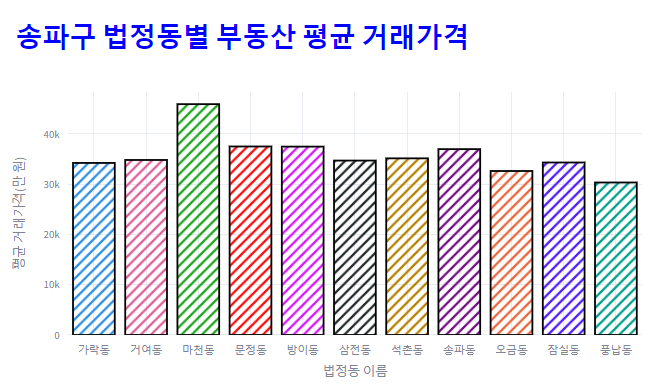
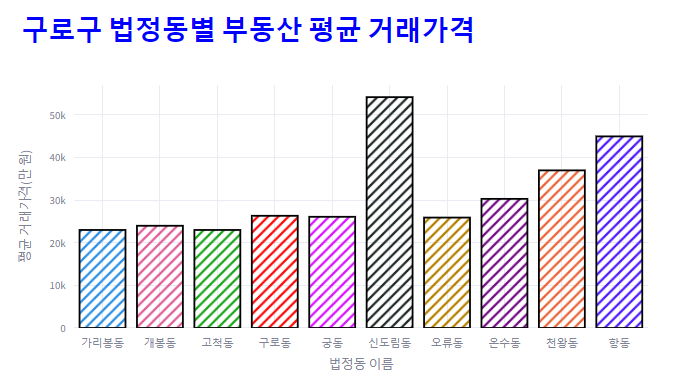
selectbox에서 선택한 값을 위는 송파구 아래는 구로구를 선택한 결과입니다. 그래프의 모양이 달라진 것을 볼 수 있습니다. 이렇게 selectbox를 이용해서 내가 원하는 변수만 설정해서 볼 수 있다 라는 장점도 있으며, 이 데이터 같은 경우 25개의 행정구가 있는데, 이것을 각 구별로 시각화를 하려면 25개를 해야하는데 selectbox를 이용해 1개만 그릴 수 있습니다.